

mailto: payer@hbi-stuttgart.de
Zitierweise / cite as:
Payer, Margarete <1942 - >: Computervermittelte Kommunikation. -- Kapitel 13, 2,2,2: OSI-7 -- Application Layer. -- Teil 2, 2: Die Anwendungsschicht im Internet: WWW -- World Wide Web. -- 2. HTML und CSS. -- Fassung vom 9. Juli 1999. -- URL: http://www.payer.de/cmc/cmcs13222.htm. -- [Stichwort].
Erstmals publiziert: 1995
Überarbeitungen: 19. Juni 1997; 9. 7. 1999 [grundlegende Überarbeitung und Erweiterung]
Anlass: Lehrveranstaltungen an der HBI Stuttgart
©opyright: Dieser Text steht der Allgemeinheit zur Verfügung. Eine Verwertung in Publikationen, die über übliche Zitate hinausgeht, bedarf der ausdrücklichen Genehmigung der Verfasserin.
Zur Inhaltsübersicht von Margarete Payer: Computervermittelte Kommunikation.
Vorbemerkung: Da es inzwischen sehr gute HTML-Editoren (z.B. Frontpage 2000) gibt, werden im Folgenden nicht alle Möglichkeiten von HTML beschrieben. Der Schwerpunkt liegt vielmehr auf den Punkten, die für das Grundverständnis von HTML nötig erscheinen.
HTTP setzt voraus, dass die Dokumente in HyperText Markup Language (HTML) abgefasst sind. HTML definiert die (logische) Struktur eines Dokuments so, dass jeder Hypertext Browser (z.B. Lynx, Mosaic, NetScape, MS Internet Explorer) ihn lesen kann und ihn auf seine eigene Art darstellen kann.
HTML ist eine Anwendung der Standard Generalized Markup Language (SGML) (ISO Standard 8879). (Zu SGML s. oben). HTML verwendet für die Kodierung ausschließlich den Standardzeichensatz nach ISO 8859.
Folgende Versionen von HTML sind vorhanden:
Daneben versuchen besonders Netscape und Microsoft (Internet Explorer) proprietäre Erweiterungen durchzusetzen.
Bei der Verwendung von HTML sollte man sich immer folgender Punkte bewusst sein:
Die Bausteine von HTML sind Elemente.
Syntax eines HTML-Elements:
|
<Start Tag>Inhalt</End Tag> |
|
Syntax des Start Tag:
Ein Attribute hat die Syntax:
d.h. ein Start Tag hat die Feinsyntax:
|
Attribute, d.h. Attribute_name="Attribute-value", sind bei vielen Elementen optional, bei einigen obligatorisch. Ein Element kann mehrere Attribute enthalten, diese werden durch Spatium voneinander getrennt. |
Syntax des End Tag:
|
Formal gibt es zwei Arten von Tag's:
|
| d.h. Feinsyntax eines HTML-Elements:
<Tag_name Attribute_name="Attribute_value">Inhalt</Tag-name> |
z.B.:<H3 ALIGN="right">Dies ist eine Überschrift</H3> |
Eine ausgezeichnete Übersicht zum Nachschlagen über alle Elemente ist:
Neben für die einzelnen Elemente spezifischen Attributen, gibt es in HTML 4.0 vier Attribute, die in fast allen Elementen vorkommen können (core attributes):
| Core Attribute | Beispiele |
|---|---|
| CLASS
Dieses Attribut erlaubt es, Elemente zu Klassen zusammenzufassen, denen dann in Style Sheets betimmte Styles zugeordnet werden können |
<H1 CLASS="wichtig">ACHTUNG</H1> <P CLASS="wichtig">[Inhalt des Abschnitts]</P> <P>.... <I CLASS="wichtig">Das ist wichtig</I>...</P>
In einem CSS (Zuordnung: Unterlegung mit gelbem Hintergrund):
|
| ID
Dieses Attribut erlaubt es, einem bestimmten Element eine einmalige Identifizierung zuzuordnen. Auf dieses Element kann dann z.B. per Link zugegriffen werden, oder in einem Style Sheet kann ihm ein bestimmter Style zugewiesen werden. Achtung: die gleiche Funktion wie ID hat in manchen Elementen das Attribut NAME, deshalb dürfen für zwei unterschiedliche Elemente ID und NAME nie denselben Wert haben! |
<P ID="Zweiter Abschnitt">[Inhalt des
Abschnitts]</P>
In einem CSS (Zuordnung: Unterlegung mit grünem Hintergrund):
|
| STYLE
Dieses Attribut spezifiziert den Style eines Elements (Inline Style) |
<DIV STYLE="background: yellow; font-weight: bold; color:
red">Dieser Abschnitt ist mit diesem STYLE gestaltet</DIV>
|
| TITLE
Dieses Attribut erlaubt es, einem Element einen Text zuzuordnen, der z.B. zu automatischer Indexerstellung und Dokumentation verwendet wird oder der aufleuchtet, wenn man mit der Maus über das betreffende Element fährt oder der einfach die Verwaltung des Dokuments vereinfacht. |
<P TITLE="Core Attributes"> .... </P> |
Zu den vielen Möglichkeiten, Attribute zu nutzen (z.B. für Layout, Hintergrundfarben usw.) konsultiere man die angegebenen weiterführenden Ressourcen bzw. benutze einen HTML-Editor, der Attribute komfortabel unterstützt.
Sprachenunterstützung:
HTML 4.0 sieht eine Unterstützung für alle Sprachen der Welt vor. Leider ist noch kein Browser wirklich global, wenn auch Internet Explorer 5.0 schon einen guten Anfang macht (Unterstützung u.a. für Chinesisch, Koreanisch, Japanisch, Thai, Arabisch, Hebräisch). Die beiden diesbezüglichen Attribute sind:
| Attribute | Beispiel |
|---|---|
| LANG
Diese Attribut bezeichnet die Sprache des im Element enthaltenen Inhalts. Man verwendet die Sprachkodes der ISO. |
<P LANG="ara" DIR="RTL">[Text in Arabisch]</P> |
| DIR
Dieses Attribut bestimmt die Schreibrichtung. Mögliche Werte: LTR [left to right], RTL [right to left] |
Interaktivitäts-Attribute: Events Reference:
Um mehr Interaktivität zu ermöglichen, hat das W3-Consortium eine Anzahl von sogenannten Events (Vorgängen, die vom Nutzer eingeleitet werden) definiert, die als Attribut mit fast jedem HTML-Element verbunden werden können. Solche Event-Attribute sind z.B.:
Die Reaktion auf solche Events muss kontextspezifisch festgelegt werden.
Eine vollständige Liste der Events bietet:
Die Grundstruktur eines HTML-Dokuments ist:
| <!DOCTYPE HTML PUBLIC "HTML-Version"> | ||
| <HTML> | ||
| <HEAD> | ||
| Elemente des Kopfes | ||
| </HEAD> | ||
| <BODY> | ||
| Elemente und Inhalt des eigentlichen Dokuments | ||
| </BODY> | ||
| </HTML> |
Die Formatierung eines HTML-Dokumentes wird nur dann wirksam, wenn sie durch Tag's definiert wird. Sonstige CR's usw. sind für die Browser ohne Bedeutung! Man kann also das HTML-Dokument für die Bearbeitung so strukturieren, wie es einem für die Bearbeitung am übersichtlichsten erscheint.
<!DOCTYPE >-Declaration:
Die <!DOCTYPE >-Declaration erlaubt es Editoren usw. das HTML-Dokument darauf zu überprüfen, ob es der entsprechenden DTD (Document Type Declaration) entspricht.
Die wichtigsten Werte für HTML-Version sind:
| HTML 2 | <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN"> |
| HTML 3.2. | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> |
| HTML 4 transitional | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd"> |
| HTML 4 strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 //EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> |
HEAD-Elemente bezeichnen Eigenschaften des ganzen Dokuments wie z.B. den Titel. Die Web-Browser können dann z.B. den Titel am Kopf jedes Bildschirms angeben. HEAD-Elemente werden nicht als Teile des Dokuments dargestellt, d.h. je nach Browser werden sie u.U. überhaupt nicht dargestellt (Unterscheide also TITLE [Bestandteil des HEAD] von HEADING [Bestandteil des BODY, eigentliche Überschrift]!).
Das <HEAD>-Element ist optional, sollte aber nie weggelassen werden.
Das wichtigste Element im HEAD ist <TITLE>...</TITLE>. Das <TITLE>-Element ist obligatorisch, darf nie weggelassen werden (auch nicht, wenn das <HEAD>-Element weggelassen wird.
Elemente des HEAD:
| Element | Erklärung | Beispiele |
|---|---|---|
| <TITLE> ... </TITLE> | obligatorisch! | <HEAD> <TITLE>Computervermittelte Kommunikation</TITLE> </HEAD> |
| <BASE HREF="URL der Ressource"> | gibt die (absolute oder relative!) URL des Verzeichnisses der betreffenden Ressource an, das relativen Pfadangaben in Ankern zugrundeliegt. Wenn man ein Webdokument auf einen lokalen Computer herunterlädt, ergänzt der Browser bei den relativen Pfadangaben die in <BASE> angegebene URL. | Einbindung eines Bildes im Text einer WebPage: <IMG SRC="cmclogo.gif">; im Kopf: <BASE HREF="http://machno.hbi-stuttgart.de/~payer/">; haben Sie nun diese WebPage auf ihre Festplatte heruntergeladen, so sucht ihr Browser das Bild trotzdem nicht im Pfad auf C:, sondern auf Machno. Enthält eine heruntergeladene WebPage sehr viele relative URLs, kann man einfach im HEAD <BASE HREF="GrundURL"> einfügen, und der Browser kann die Links auflösen. |
| <META HTTP-EQUIV="Name" CONTENT="Inhalt"> | ermöglicht Informationen (Metadaten) über das Dokument beizugeben. <META HTTP-EQUIV= > verwendet man, wenn es im HTTP-HEADER eine offizielle oder inoffizielle Entsprechung gibt, in allen anderen Fällen muss man <META NAME= > verwenden. |
<META HTTP-EQUIV="Refresh" CONTENT="30", URL="http.//www.payer.de"> [für Nachladen einer Seite (Client-Pull)]
[für Kinderschutz nach PICS -- Platform for Internet Content Selection;
weiteres zu PICS siehe |
| <META NAME="Name" CONTENT="Inhalt"> | Mit <META> können z.B. Informationen zur formalen und sachlichen Erschließung eines Dokuments beigefügt werden. | Das
Ihnen vorliegende Kapitel des CMC-Skript z.B. hat im Kopf folgende
META-Elemente:
<META NAME="GENERATOR" CONTENT="Microsoft FrontPage
4.0"> Sie können diese Elemente sehen, wenn Sie dieses Kapitel mit einem Editor ansehen. Wenn die META-Felder normiert würden, böten sie für Suchmaschinen hervorragende Möglichkeiten. |
| <LINK attributes HREF="URL der anderenRessouce"> | Beziehung der betreffenden Ressource zu einer anderen Ressource, z.B. zu externem Style Sheet (CSS) |
<LINK REL="STYLESHEET" HREF="screenstyle.css" MEDIA="screen" TYPE="text/css"> <LINK REL="STYLESHEET" HREF="printstyle.css" MEDIA="print" TYPE="text/css"> |
| <STYLE> ... </STYLE> | Für eingebettete Styles |
<STYLE TYPE="text/css" MEDIA="all"> <!-- body {font-family: Arial, Helvetica; background-color: rgb(255,255,204); color: rgb(102,51,153)} table {table-border-color-light: rgb(255,102,153); table-border-color-dark: rgb(102,51,153)} h1, h2, h3, h4, h5, h6 {font-family: Arial Rounded MT Bold, Arial, Helvetica} .... --> </STYLE> s. unten! |
| <OBJECT> ... </OBJECT> | kann im HEAD verwendet werden, um im Dokument selbst Programme einzubinden, besonders Java applets, plug-ins, ActiveX controls | |
| <SCRIPT> ... </SCRIPT> | kann im HEAD verwendet werden, um im Dokument selbst Programme, die in Skript-Sprachen (JavaSkript, VBSkript) geschrieben sind, einzubinden |
Block-level-Elemente definieren strukturelle Blöcke wie Abschnitte und Listen.
HEADINGS (Überschriften): bis zu sechs Stufen von Überschriften sind zulässig, bezeichnet mit <H1> bis <H6>
| Syntax | Darstellung im Browser |
| <H1>Überschrift</H1> |
Überschrift |
| <H2>Überschrift</H2> |
Überschrift |
| <H3>Überschrift</H3> |
Überschrift |
| <H4>Überschrift</H4> |
Überschrift |
| <H5>Überschrift</H5> |
Überschrift |
| <H6>Überschrift</H6> |
Überschrift |
PARAGRAPH MARKS definieren einen Absatz, gekennzeichnet durch Leerzeile:
|
Syntax |
Darstellung im Browser |
| Absatztext<P> | Absatztext
Nächster Absatz |
LINE BREAKS (Zeilenvorschub):
|
Syntax |
Darstellung im Browser |
| Text<BR> | Text Text |
Nur Formatierungen mit HTML-Tags sind für die Browser wirksam!
DIVISIONS:
Das <DIV>-Element erlaubt es für einen Block bestimmte Eigenschaften zu definieren.
| Syntax | Darstellung im Browser |
|---|---|
| <DIV Attribute> ... </DIV> |
<DIV STYLE="background: yellow; font-weight: bold; color:
red">Dieser Abschnitt ist mit diesem STYLE gestaltet</DIV>
|
BLOCK QUOTES:
| Syntax | Darstellung im Browser |
|---|---|
| <BLOCKQUOTE>...</BLOCKQUOTE> |
|
PREFORMATTED TEXT: der Text wird im Browser in der Form angezeigt, wie er geschrieben ist:
|
Syntax |
Darstellung im Browser |
| <PRE> Text </PRE> |
Dies ist vorformatierter Text |
LISTEN:
| Syntax | Darstellung im Browser |
|---|---|
| Unnummerierte Listen: <UL>...</UL> Listeneintrag: <LI>...</LI> |
|
| Durchnummerierte Listen: <OL>...</OL> Listeneintrag: <LI>...</LI> |
|
| "Definitions"listen: <DL>...</DL> mit Definierter Text: <DT>...</DT> und Definierender Text: <DD>...</DD> |
s. unten
Beispiel Definitionsliste:
HORIZONTAL RULES (horizontale Linien):
|
Syntax |
Darstellung im Browser |
| <HR> ... </HR> |
|
TABLES (Tabellen):
|
Syntax |
Darstellung im Browser | ||||
| Tabellendefinition: <TABLE>...<TABLE> Text in Tabellenzelle: Tabellenreihe: |
|
FORMS (Formulare):
|
Syntax |
Darstellung im Browser |
| <FORM>...</FORM>
mit den Unter-Tags <INPUT>
</SELECT> |
<FORM METHOD="POST" ACTION="--WEBBOT-SELF--">Eingabe
1<INPUT TYPE="submit" VALUE="Abschicken" NAME="B1"><INPUT
TYPE="reset" VALUE="Zurücksetzen" NAME="B2"></FORM>
wird im Browser so dargestellt:
|
Weiteres zu Formularen s. unten.
LOGISCHE TEXT-LEVEL-ELEMENTE:
|
Syntax |
Darstellung im Browser |
| <CITE>Zitat</CITE> | Alle meine Entchen |
| <CODE>Source code</CODE> |
Das ist Source Code
|
| <DFN>Definition</DFN> | Eine Katze ist eine geschwanzte Lichtgestalt, d.h. ein Komet |
| <EM>Hervorhebung</EM> | ganz besonders die HBI ist hier zu nennen |
| <STRONG>Starke Hervorhebung</STRONG> | ich bin sehr müde |
PHYSISCHE TEXT-LEVEL-ELEMENTE:
|
Syntax |
Darstellung im Browser |
| <I>Kursivschrift<I> | Kursiv (Italics) |
| <B>Fettschrift</B> | Fettschrift (Bold) |
| <TT>Schreibmaschinenschrift</TT> | Schreibmaschinenschrift (Teletype) |
| <U>Unterstrichen</U> | Unterstrichen |
| <STRIKE>Durchgestrichen</STRIKE> <S>Durchgestrichen</S> |
|
| <SUB>Tiefgestellt</SUB> | das ist tiefgestellter (subscript) Text |
| <SUP>Hochgestellt</SUP> | das ist hochgestellter (superscript) Text |
| <BIG>eine Schhriftgröße größer</BIG> | Das ist "geBIGte" Schrift |
| <SMALL>eine Schriftgröße kleiner</SMALL> | das ist "gesmallte" Schrift |
RESERVIERTE ZEICHEN UND SONDERZEICHEN:
Durch HTML belegte Sonderzeichen und andere Sonderzeichen:
Da in HTML die Zeichen < > & " festgelegte Bedeutungen haben, müssen diese, wenn sie als Textzeichen verwendet werden, besonders dargestellt werden. Da Spatien bis auf eines entfernt werden, müssen andere Spatien ebenfalls kodiert werden:
Syntax:
|
&Zeichennamen; |
| &#Codenummer; |
|
HTML |
Darstellung im Browser | |
|
Zeichennamen |
numerische Kodierung | |
|
< |
< |
< |
|
> |
> |
> |
|
& |
& |
& |
|
" |
" |
" |
|
|
  | Da sind vier Spatien |
Auch andere Sonderzeichen sind auf diese Weise definiert. Wichtig sind die deutschen Umlaute sowie ß:
|
HTML |
Darstellung im Browser |
|
Zeichennamen |
|
|
Ä |
Ä |
| ä |
ä |
| Ö |
Ö |
| ö |
ö |
| Ü |
Ü |
| ü |
ü |
| ß |
ß |
Zur Kodierung allgemein und besonders zur Kodierung in UNICODE siehe: Computervermittelte Kommunikation, 12. Presentation Layer, Teil I
ANCHORS
Anchors sind die wichtigsten Hypertext-Elemente in HTML. Mittels von Anchors (Ankern) kann man Hypertext-Verknüpfungen (Hyperlinks) herstellen.
| Syntax | Darstellung im Browser |
| <A Attribut1 ... AttributN>Text</A> |
Der Text wird im Browser hervorgehoben dargestellt. Klickt der Benutzer diesen Text an, wird die Verbindung hergestellt.
Solche Verknüpfungen sind möglich zu:
| anderen Ressourcen im Internet mittels von URL | <A
HREF="URL">Text</A>
(URL = die jeweilige URL) |
<A HREF="www.payer.de">Tüpfli</A> erscheint im Browser als: Tüpfli |
| Zu einer bestimmten
Stelle eines HTML-Dokuments:
<A HREF="URL#anchor-name">Text</A> |
<a href="http://www.payer.de/cmc/cmcs13221.htm#13.5.2.10.2.">HTTP
und URI (Computervermittelte Kommunikation 13.5.2.10.2.)</a> erscheint im Browser als: HTTP und URI (Computervermittelte Kommunikation 13.5.2.10.2.) |
|
| anderen Teilen desselben HTML-Dokuments: | <A HREF="#anchor-name">Text</A> |
<a href="#Anmerkung 1">Siehe unten Anmerkung
1</a> erscheint im Browser als: Siehe unten Anmerkung 1 |
| Die Stelle im Dokument, auf die verwiesen wird, wird
durch einen Namen (anchor-name) bezeichnet und auf folgende Weise
markiert: <A NAME="anchor-name">Text</A> |
<p><a name="Anmerkung 1">Anmerkung 1</a> erscheint im Browser als: Anmerkung 1 |
|
| anderen Dokumenten beim selben Server: | <A HREF="Pfad-Name">Text</A>
(Pfad-Name = relative URL = Pfad, falls in anderem Directory,
und Name des Dokuments. In UNIX haben HTML-Dokumente die Extension
.html, in DOS .htm. oder: <A HREF="file:///Pfad/File- Name">Text</A> |
<a href="cmcs13221.htm">HTTP und URI
(Computervermittelte Kommunikation)</a> erscheint im Browser als: HTTP und URI (Computervermittelte Kommunikation) |
Anchors können u.a. folgende Attribute haben:
| Attribute | Mögliche Werte | Erklärung | Beispiel |
|---|---|---|---|
| HREF | eine absolute oder relative URL und/oder ein anchor-name | s. oben | s. oben |
| NAME | ein einmaliger anchor-name | Die Stelle im Dokument, auf die durch einen Anchor verwiesen wird, wird durch einen Namen (anchor-name) bezeichnet | <p><a name="Anmerkung 2">Anmerkung 1</a> erscheint im Browser als: Anmerkung 2 |
| ID | eine einmalige ID (Text) | wie NAME, aber als Ziel auch für Style Sheet und Scripting | |
| TARGET | Name eines Frame |
IMAGE MAPS
Eine weitere Form von Linking sind anklickbare Bilder (Image Maps). Image Maps können die Verknüpfung herstellen:
Zu Einzelheiten siehe die im WWW reichlich vorhandenen Ressourcen zu Imagemaps:
Yahoo Categories:
SEMANTISCHE LINKS MIT <LINK>:
Anchors und Imagemaps sagen nichts aus über die inhaltliche Beziehung der verweisenden Ressource zur Ressource, mit der der Link verknüpft (es kann die Verknüpfung mit einem integralen Bestandteil der Ressource -- z.B. einem Unterkapitel -- sein oder auch eine Verknüpfung mit etwas, was nur einen sehr losen Bezug zur verknüpfenden Ressource hat). Hier sucht das <LINK>-Element Abhilfe zu schaffen, indem es neben der Verknüpfung mittels des Attributes HREF auch die Art der Beziehung durch das Attribut REL festlegt. In HTML 4.0 ist auch ein das Verhältnis des Verknüpften zum Verknüpfenden durch das Attribut REV (reverse), d.h. umgekehrtes Verhältnis, festlegbar. Das <LINK>-Element kann nur im HEAD der HTML-Ressource vorkommen.
Elementare Syntax von <LINK>:
| Syntax | Beispiel |
|---|---|
|
<LINK HREF="URL" REL="relationship"> |
<LINK HREF="screenstyle.css" REL="STYLESHEET" MEDIA="screen" TYPE="text/css"> |
Es gibt unterdessen eine große Liste möglicher Werte (relationship) für REL. Im Folgenden werden die Attribute genannt, die schon in HTML 3.2 vorgesehen sind:
| Wert von REL | Erklärung | Beispiel |
|---|---|---|
| ALTERNATE | Link auf eine alternative Fassung der Ressource, z.B. Fassung in anderer Sprache | <LINK HREF="arabischesAbstrakt.html" REL="ALTERNATE" LANG="ara"> |
| APPENDIX | Link zu einem Anhang | <LINK HREF="Anhang1.html" REL="APPENDIX"> |
| BOOKMARK | Link auf eine Ressource, die man aus irgendeinem Grund linken möchte | <LINK HREF="http://www.gcf.org/v2.5" REL="BOOKMARK" TITLE="PICS"> |
| CHAPTER | Link auf ein Kapitel der Ressource | <LINK HREF="cmcs01.htm" REL="CHAPTER"> |
| CONTENTS | Link auf Inhaltsverzeichnis zur Ressource | <LINK HREF="cmcs00.htm" REL="CONTENTS"> |
| INDEX | Link auf Index zur Ressource | <LINK HREF="Stichwortverz.htm" REL="INDEX"> |
| GLOSSARY | Link auf Glossar zur Ressource | <LINK HREF="Begriffe.htm" REL="GLOSSARY"> |
| COPYRIGHT | Link auf Copyright-Erklärung zur Ressource | <LINK HREF="copyr.htm" REL="COPYRIGHT"> |
| NEXT | Link auf nächste Ressource | <LINK HREF="Kapitel3.html" REL="NEXT"> |
| PREV | Link auf vorangehende Ressource | <LINK HREF="Kapitel1.html" REL="PREV"> |
| SECTION | Link auf Teil der Ressource | <LINK HREF="Para102.html" REL="SECTION"> |
| START | Link auf erste Ressource einer Reihe von Ressourcen | <LINK HREF="Vorwort.html" REL="START"> |
| STYLESHEET | Link auf ein externes Style Sheet | <LINK HREF="screenstyle.css" REL="STYLESHEET" MEDIA="screen" TYPE="text/css"> |
| SUBSECTION | Link auf Unterabschnitt der Ressource | <LINK HREF="Para102Abschn1.html" REL="SUBSECTION"> |
| HELP | Link auf Helpfiles für die Ressource | <LINK HREF="help.htm" REL="HELP"> |
Der einzige verbreitete Browser, der <LINK> (außer bei CSS) wirklich unterstützt ist WebTV: um die Übertragungsgeschwindigkeit zu steigern, greift der Browser schon auf die nächste Seite zu, während er noch die vorangehende darstellt. (Vgl. http://www.webtv.net/. -- Zugriff am 7.7.1999).
Achtung: einige der Beispiele in diesem Abschnitt werden nur mit MS Internet Explorer 5.0 richtig dargestellt!
GRAPHIKEN UND BILDER
|
Syntax |
Beispiel und |
|
<IMG SRC="Quelle"ALT="Beschreibung des Bildes" WIDTH="Breite" HEIGTH="Höhe"> (Quelle = URL bzw. Pfad und Filename des Bildes) |
<IMG SRC="cmclogo.gif" ALT="Logo" WIDTH="105" HEIGTH="74">
|
Damit Benutzer, die keine graphikfähigen Browser haben bzw. aus Zeitgründen die Darstellung von Graphiken ausgeschaltet haben, wissen, um was es sich beim Bild handelt, das sie nur durch [IMAGE] angezeigt bekommen, verwende man folgende Syntax mit dem Attribut ALT:
Die Angabe von Höhe und Breite des Bildes beschleunigt die Darstellung der Webseite sehr: der Browser kann das ganze Dokument aufbauen, ohne warten zu müssen bis die einzelnen Bilder eingetroffen sind.
In ein HTML-Dokument selbst können für die meisten Browser nur Bilder in folgenden Formaten eingebunden werden:
- .gif
- .jpeg
- .xbm [X Bitmaps, UNIX]
- .xpm [X Pixelmaps, UNIX]
Andere Formate (auch Audio, Video usw.) rufen über MIME Content Header (s. oben) entsprechende Client-Anwendungsprogramme auf, falls sie vorhanden sind und der Web-Browser entsprechend konfiguriert wurde.
Beim Einbinden von Bildern und Graphiken bedenke man, dass viele Webbenutzer für den Webzugang Telphongebühren und andere Gebühren pro Zeiteinheit zahlen müssen. Solche Nutzer sind nicht unbedingt erfreut, wenn sie für unsinnig mit Graphiken aufgepoppte Webseiten eine Menge Gebühren zahlen müssen, um dann nur zu sehen, dass die Webseite so inhaltslos wie poppig oder protzig ist.
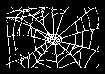
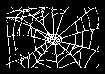
Wie man mit einfachen Mitteln (Animated GIF) wirklich informativ sein kann, zeigen folgende beiden Beispiele von Ed Stephan <1939 - >:
|
|
| Abb.: Lebenserwartung in den USA 1900 bis 1980
Quelle der Abb.: http://www.ac.wwu.edu/~stephan/Animation/expectancy.html. |
|
|
| Abb.: Alterspyramide der USA 1950 - 2050
Quelle der Abb.:
|
AUDIO
Die einfachste Methode, Audiofiles einzubinden, ist durch einen Anchor, wobei man die Ausführung dem Wunsch des Nutzers sowie Helper-Programmen oder Plugins auf dem PC des Nutzers überläßt:
| <a href="cmc13222.wav">Froschgequake</a> | Froschgequake (probieren Sie's aus!) |
Eine andere, weitverbreitete, wenn auch nicht offizielle Methode ist, ein Plugin mit <EMBED> zu erstellen (LiveAudio) wie im folgenden Beispiel:
| <EMBED SRC="cmc13222.wav" HEIGHT="60"
WIDTH="144" BORDER="3" AUTOSTART="false"
<NOEMBED>Ihr Browser unterstützt diese Plugin leider nicht</NOEMBED> |
ECHTZEITÜBERTRAGUNG VON AUDIODATEN
RealAudio® ist das wohl verbreitetste System der Echtzeitübertragung über das WWW. In HTML wird es mit <EMBED> wie LiveAudio eingebettet (s. oben).
Weiteres zu RealAudio: http://www.real.com/. -- Zugriff am 8.7.1999
VIDEO
Das Folgende soll nur illustrieren, was mit einem Browser wie MS Internet Explorer 5.0 schon möglich ist:
Das HTML-Markup ist einfach:
<IMG BORDER="0" DYNSRC="cmc13222.avi" START="fileopen" LOOP="5">
Video: Strandstimmung mit Meeresrauschen
MACROMEDIA's FLASH
Macromedia's Flash™ ist der Nachfolger zum verbreiteten Shockwave for Director. Es ist ein vektororientiertes Graphikprogramm mit Sound und Interaktivitätsmöglichkeiten. Eingebettet wird es in HTML als Plugin (<EMBED>) oder ActiveX Control (<OBJECT>).
Weiteres s.: http://www.macromedia.com. -- Zugriff am 8.7.1999
ACROBAT
Adobe's Acrobat (.pdf) ist im Unterschied zu HTML ein Seitenbeschreibungsformat, dessen Nutzung dann angebracht ist, wenn es darauf ankommt, dass alle Nutzer das Dokument mit genau dem gleichen Layout erhalten (z.B. bei der Digitalisierung von bibliophilen Werken).
Näheres zu Acrobat: http://www.adobe.com/prodindex/acrobat/readstep.html. -- Zugriff am 8.7.1999
Weiterführende Ressourcen zu Graphiken, Bildern und anderen Medien:
Yahoo Categories:

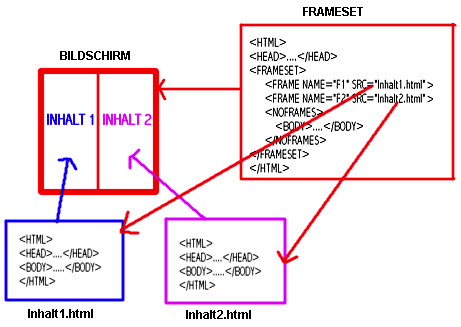
Abb.: Wirkungsweise eines Frameset
Grundstruktur eines Frameset:
<HTML>
<HEAD>
<TITLE>Titel</TITLE>
</HEAD>
<FRAMESET Attribute>
<FRAME NAME="Name1" SRC="Pfad">
<FRAME NAME="Name2" SRC="Pfad">
<NOFRAMES><BODY>
Text für Benutzer, deren Browser keine Frames unterstützt</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>
Beispiel eines einfachen Frameset (definiert zwei Kolumnen, in denen jeweils ein Text dargestellt wird):
| <html> <head>
</head> <frameset cols="*,*">
</frameset> </html> |
Die Wiedergabe dieses Markup in Ihrem Browser können Sie hier sehen: cmcs1322e.htm
Frames können für manche Zwecke durchaus sinnvoll eingesetzt werden, doch ist die gegenwärtige Inflation an Frames im WWW alles andere als benutzerfreundlich. Dabei ist es beim Komfort heutiger HTML-Editoren keinerlei Kunststück, Frames zu erstellen. Warum also dieses lächerliche Imponiergehabe?!
Yahoo Categories:
Virtual Libraries:
Argus Clearinghouse Categories:
WWW:
Ressourcen in Printform:
Powell, Thomas A.: HTML : the complete reference. -- 2. ed. -- Berkeley [u.a.] : McGraw-Hill, ©1999. -- 1130 S. : Ill. -- ISBN 0072119772. -- [Sehr gute Gesamtdarstellung]. -- {Wenn Sie HIER klicken, können Sie dieses Buch bei amazon.de bestellen}. -- Sehr nützliche Auszüge dieses Buches sind online zugänglich: URL: http://www.htmlref.com/. -- Zugriff am 6.7.1999
Obwohl HTML keine WYSIWYG (What you see is what you get) Layout Design Language ist, sondern als Markup language in erster Linie dazu gedacht, die logische / aufbaumäßige Struktur eines Dokuments zu definieren, wurde HTML immer mehr -- vor allem in proprietären Lösungen von Microsoft und Netscape -- mit Features einer Page definition language (Layout) belastet. Um hier wenigstens im Wesentlichen wieder Klarheit zu schaffen, wurde das Konzept der Cascading Style Sheets entwickelt. Die Arbeitsteilung schaut dann im Prinzip so aus:
CSS werden zwar mit HTML verknüpft, bzw. in HTML-Markup eingebunden, sie sind aber selbst nicht in HTML markiert, sondern sind Plaintext.
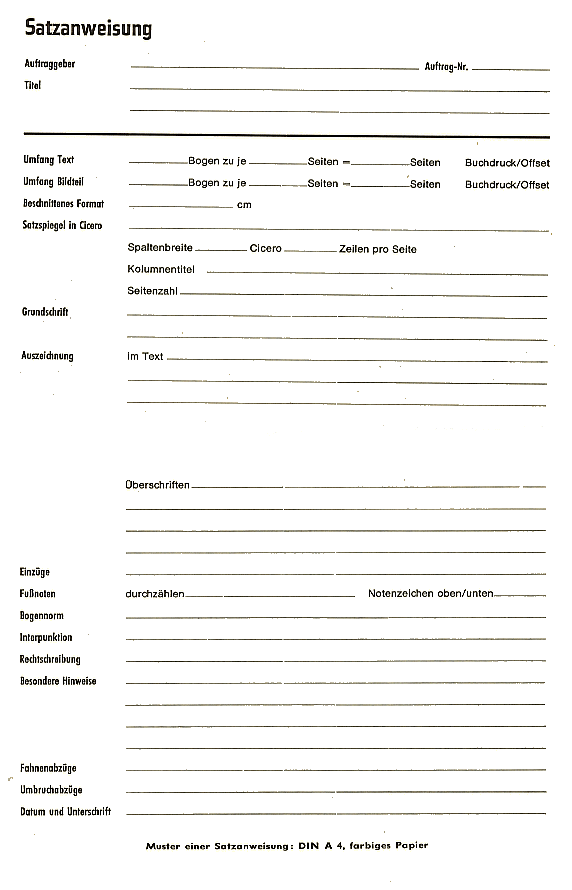
Ein Style Sheet entspricht dem Satzanweisungsformular im traditionellen Buchdruck, während HTML der Markierung im Manuskript entspricht:
"Bewährt hat sich in Verlagen und Druckereien das vorgedruckte [farbige] Satzanweisungsformular im Format DIN A 4. Der Hersteller des Verlags legt die darin geforderten typographischen Angaben fest:
- Satzbreite
- Kolumnenbreite
- Schriftart
- Auszeichnungen
- Überschriften
- Einzüge
- Fußnoten
- Kolumnentitel usw.
Der mit dem Manuskript betraute Redakteur oder Lektor wird in Übereinstimmung mit dem Autor die Rechtschreibung und in besonderen Anmerkungen bestimmte Schreibweisen und Einzelheiten angeben. Das ist besonders bei schwierigen wissenschaftlichen Werken mit mathematischen, chemischen oder physikalischen Formeln, bei Fremdsprachensatz oder anderen schwierigen Satzarten erforderlich, um zeitraubende Rückfragen zu vermeiden.
Eine Satzanweisung muss kurz und klar stichwortartig Auskunft geben."
[Satzanweisungen und Korrekturvorschriften : mit ausführlicher Beispielsammlung / hrsg. von der Dudenredaktion und der Dudensetzerei. -- Mannheim : Bibliographisches Institut, ©1969. -- 187 S. : Ill. -- (Duden-Taschenbücher ; 5/5a). -- S. 24]

Abb.: "Klassisches" Style-Sheet-Formular: Satzanweisungsformular
[Quelle der Abb.: Satzanweisungen und Korrekturvorschriften : mit ausführlicher Beispielsammlung / hrsg. von der Dudenredaktion und der Dudensetzerei. -- Mannheim : Bibliographisches Institut, ©1969. -- 187 S. : Ill. -- (Duden-Taschenbücher ; 5/5a). -- S. 26f.]
Cascading Style Sheets sind mehrere Style Sheets, die in der Form eines mehrstufigen Wasserfalls (cascade) aufeinander Einfluss nehmen: Prioritäten regeln, welche Anweisung gilt, wenn mehrere Style Sheets dasselbe unterschiedlich regeln: in der Kaskade tiefer stehende Style Sheets haben Vorrang vor weiter oben stehenden.
|
Abb.: Style Sheet |
Abb.: Style-Sheet-Kaskade |
Beispiel eines einfachen CSS:
| Style Sheet | Erklärung |
|---|---|
| a:link
{color: rgb(0,51,204)}++
a:visited {color: rgb(51,153,102)} a:active {color: rgb(255,153,0)} |
Definition der Farben der Links |
| body {font-family: Arial, Helvetica; background-color: rgb(255,255,204); color: rgb(102,51,153)} | Definition von Schrift und Hintergrundfarbe des Ganzen |
| table {table-border-color-light: rgb(255,102,153); table-border-color-dark: rgb(102,51,153)} | Definition der Farbe Tabellenränder |
| h1, h2, h3, h4, h5, h6 {font-family: Arial Rounded MT Bold, Arial, Helvetica} | Definition der Schriftart für Überschriften (die Aufzählung gibt die Priorität an: die jeweils nächste Schrift ist zu verwenden, wenn die vorhergehenden nicht verfügbar sind) |
| h1
{color: rgb(102,51,153)}
h2 {color: rgb(255,102,153)} h3 {color: rgb(51,153,102)} h4 {color: rgb(102,51,153)} h5 {color: rgb(255,102,153)} h6 {color: rgb(51,153,102)} |
Definition der Farben der einzelnen Überschriftstufen in RGB-Notierung |
Die Wirkungen dieses Style Sheet können Sie, falls Ihr Browser CSS unterstützt, sehen unter der URL: cmcs1322a.htm; das gleiche Dokument mit einem anderen Style Sheet finden Sie unter: cmcs1322b.htm.
Ein Style Sheet ist einfach eine Ansammlung von rules in Plaintext. Eine rule hat folgende Syntax:
|
selector {style specification} d.h. selector {style property: value} |
selector kann sein:
Die style specification hat die Syntax:
|
| selector {style property: value; style property: value; usw.} | Mehrere style specifications zu einem selector können durch Semikolon (;) getrennt aneinander gereiht werden |
| selector = Element, z.B.:
H1 {font-family: Impact; font-size: 28pt} |
Man kann praktisch allen Elementen von HTML entsprechende Styles zuordnen |
| selector = ID
#ZweiterAbschnitt {background: green} |
ID identifiziert genau eine Stelle (Überschrift,
Abschnitt, Fußnote usw.) in einem Dokument. Auf eine ID wird durch eine
vorausgestellte Raute (#) verwiesen.
z.B. zu nebenstehendem Style: <P ID="Zweiter Abschnitt">[Inhalt des Abschnitts]</P> Dieser Abschnitt würde nun mit einem grünen Hintergrund hinterlegt |
| selector = CLASS, z.B.:
.wichtig {background: yellow} |
Man kann verschiedene Elemente einer CLASS zuordnen, für
die die gleichen Style-Eigenschaften festgelegt werden. Auf eine CLASS
wird mit einem vorangestellten Punkt (.) verwiesen.
z.B. zu nebenstehendem Style: <H1 CLASS="wichtig">ACHTUNG</H1> <P CLASS="wichtig">[Inhalt des Abschnitts]</P> <P>.... <I CLASS="wichtig">Das ist wichtig</I>...</P> In diesem Fall würde alles, was wichtig ist, durch gelben Hintergrund hervorgehoben. |
Die wichtigsten style properties sind:
| Style Properties | Beispiele |
|---|---|
Schrifteigenschaften:
|
|
Farben und Hintergründe:
|
|
Texteigenschaften:
|
|
Ränder usw.:
|
|
Listeneigenschaften:
|
|
Zuordnung von Style zu einem Dokument:
Es gibt drei Methoden, einem Dokument Style zuzuordnen:
| Methode | Beispiel |
|---|---|
| Externe Style Sheets: durch Linking <LINK ...> im <HEAD> | <HEAD>
.... <LINK REL="STYLESHEET" HREF="screenstyle.css" MEDIA="screen" Type="text/css"> <LINK REL="STYLESHEET" HREF="printstyle.css" MEDIA="print" Type="text/css"> </HEAD> |
| Einbettung des Style im <HEAD>-Element des Dokuments: mittels <STYLE>-Element | <HEAD>
.... <STYLE TYPE="text/css" MEDIA="all"> <!-- a:link {color: rgb(0,51,204)} a:visited {color: rgb(51,153,102)} a:active {color: rgb(255,153,0)} body {font-family: Arial, Helvetica; background-color: rgb(255,255,204); color: rgb(102,51,153)} table {table-border-color-light: rgb(255,102,153); table-border-color-dark: rgb(102,51,153)} h1, h2, h3, h4, h5, h6 {font-family: Arial Rounded MT Bold, Arial, Helvetica} h1 {color: rgb(102,51,153)} h2 {color: rgb(255,102,153)} h3 {color: rgb(51,153,102)} --> </STYLE> </HEAD> Anm.: Bei der Einbettung von Style Sheets sollte man diese wie einen Kommentar markieren <!--... -->, damit nicht ältere Browser diese fehlinterpretieren. |
| Inline Style an der Stelle, wo Style angewandt wird: mittels Attribut STYLE="..." |
<DIV STYLE="background: yellow; font-weight: bold; color:
red">Dieser Abschnitt ist mit diesem STYLE gestaltet</DIV>
|
Weiterführende Ressourcen:
Yahoo Categories:
Virtual Libraries:
Die wohl wichtigste Neuerung von CSS2 ist die Definition von Media-Types, d.h. verschiedenen Medien, in denen derselbe Inhalt dargestellt werden kann (z.B. auf Bildschirm, in Druck, als Hörwerk für Sehbehinderte). Je nach Media-Typ können verschiedene Style-Sheets dasselbe Dokument für die Ausgabe formatieren:
| Media Type | Erklärung |
|---|---|
| All | alle |
| aural | Sprachsynthetisizer |
| braille | taktile Blindenschriftgeräte |
| embossed | Blindenschriftdrucker |
| handheld | Handy-Geräte |
| Drucker bzw. Bildschirm in Druckvorschau | |
| projection | Projektionsgeräte oder Folien |
| screen | Bildschirm |
| tty | Teletypes, einfache Terminals und andere Geräte mit geringen Darstellungsmöglichkeiten (nur Textmodus) |
| tv | Fernsehgeräte |
<STYLE TYPE="text/css">
@media screen
{BODY
{font-family: sans-serif;
font-size: 18 pt}
}@media print
{BODY
{font-family: serif;
font-size: 9 pt}
}
@media screen, print{BODY
(line-height: 150%}
</STYLE>
Von den übrigen neuen Features von CSS seien hier noch genannt die Möglichkeiten, die Ausgabe durch Sprachsynthetisizer (vor allem für Sehbehinderte) festzulegen:
| Aural Style Properties | Beispiele |
|---|---|
|
|
Weiterführende Ressourcen zu Aural CSS:
Aural Cascading Style Sheets (ACSS) : W3C Working Draft. -- 30-June-1997. -- URL: http://www.w3.org/TR/WD-acss. -- Zugriff am 6.7.1999
Zum nächsten Kapitel: WWW 3: Web-Programmierung und Suchmaschinen